Usability Tests im Kontext von Design Thinking – wieso, weshalb, warum?
Für ein erfolgreiches Nutzererlebnis ist eine gute Usability unerlässlich. In diesem Blogbeitrag erfahren Sie, wie die Usability in Form von Usability Tests – idealerweise eingebettet in einen Design-Thinking-Prozess – evaluiert und dadurch die User Experience optimiert werden kann.
Kennen Sie das Gefühl, wenn Sie eine neue Anwendung auf dem Desktop öffnen und sich dabei völlig verloren vorkommen? Wieso passiert das insbesondere im geschäftlichen Umfeld und warum lassen sich Apps auf dem Smartphone oft intuitiv bedienen und fühlen sich bei der Anwendung derart vertraut an?
Häufig ist der Grund für einfach bedienbare Anwendungen – egal ob auf dem Desktop oder dem Smartphone – eine zuvor durchgeführte Evaluation der Gebrauchstauglichkeit (Usability) sowie des Nutzungserlebnisses (User Experience, kurz UX).
Usability und User Experience – Das ist doch das Gleiche, oder?
Im allgemeinen Sprachgebrauch werden die Begriffe Usability und User Experience meist synonym verwendet – doch der Schein trügt.
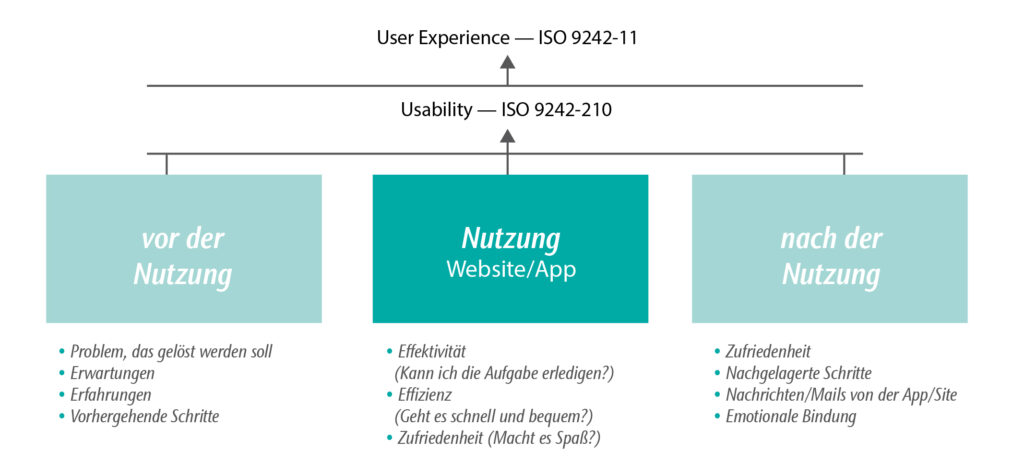
Gemäß ISO-Norm 9241-11:2018 ist Usability definiert als „das Ausmaß, in dem ein Produkt, System oder Dienst durch bestimmte Benutzer in einem bestimmten Anwendungskontext genutzt werden kann, um bestimmte Ziele effektiv, effizient und zufriedenstellend zu erreichen.“ Diese Definition ist zugegebenermaßen etwas sperrig, lässt sich aber wie folgt vereinfachen: Eine gute Usability stellt eine einfache Bedienbarkeit sowie die effektive, effiziente und zufriedenstellende Erreichung der gewünschten Ziele während der Nutzung eines (digitalen) Produkts oder Systems sicher.
Ein wichtiger Indikator zur Beurteilung der Usability ist die Befolgung und Anwendung der sieben sogenannten „Interaktionsprinzipien“ gemäß der Leitlinie zur Gestaltung von Benutzungsschnittstellen (ISO 9241-110:2020):
- Aufgabenangemessenheit
- Selbstbeschreibungsfähigkeit
- Erwartungskonformität
- Erlernbarkeit
- Steuerbarkeit
- Robustheit gegen Benutzungsfehler
- Benutzerbindung („User Engagement“)
Durch die Einhaltung dieser Prinzipien wird für digitale Anwendungen eine gute (und spürbare) Usability sichergestellt.
Aber da war doch noch etwas? Ach ja, User Experience!
Auch hier gibt es eine klare Definition (ISO 9241-110:2020), die UX als Klammer um „alle Aspekte der Erfahrungen eines Nutzers bei der Interaktion mit einem Produkt, Dienst, einer Umgebung oder Einrichtung“ zieht. Im Vergleich zur Usability ist der Fokus hier noch wesentlich stärker auf den Nutzer ausgerichtet. Seine Erfahrungen, sein Erleben, alle Wahrnehmungen und Reaktionen, die vor, während und nach der Interaktion mit einem Produkt oder einer Dienstleitung entstehen, sind dabei von größtem Interesse – insbesondere für den UX Designer. Dieser hat den Auftrag, nicht nur die Zielerreichung (siehe Usability) sicherzustellen, sondern auch auf emotionaler Ebene den Anwender anzusprechen und im gesamten Prozess des Erlebens (vor, während und nach der Nutzung) positive Gefühle zu erzeugen. Dieser freut sich im Idealfall bereits im Vorfeld auf die Nutzung einer Anwendung, während der Nutzung kann er das Smartphone kaum weglegen und danach ist er zufrieden über das, was mit Hilfe der Anwendung erreicht werden konnte. Schlussendlich sieht er auch einer künftigen Nutzung der Anwendung positiv entgegen – insbesondere im Geschäftsumfeld ist dies ein sehr positiver Effekt!

Für eine gute Usability müssen die gewünschten Ziele effektiv und effizient erreicht werden und den Nutzer zufriedenstellen.
UX ist somit der allumfassende Ansatz bei der Betrachtung eines Produktes oder einer Dienstleistung, die Usability lediglich ein Teilbereich davon, der primär bei der Nutzung zum Tragen kommt. Bei digitalen Anwendungen ist die Usability schwerpunktmäßig im Bereich des UI (User Interface, also der Anwendungsoberfläche) relevant. Nun sind wir wieder bei den Ausgangsfragen, welche zu Beginn des Beitrages gestellt wurden, angelangt. Die Begrifflichkeiten wurden definiert, doch wie kann eine gute Usability nun erreicht werden? Darauf wollen wir im nächsten Abschnitt näher eingehen.
Der Kunde ist König…
…und in diesem Fall ist der König der Anwender. Beim Design und der Entwicklung von digitalen Anwendungen muss der spätere Nutzer bereits von Anfang an im Fokus stehen. Seine Wünsche gilt es im Rahmen des „menschzentrierten Gestaltungsprozesses“ zu beachten. Das bedeutet jedoch nicht, dass jeder Wunsch auch umgesetzt werden sollte (vielleicht kennen Sie die Simpsons-Folge, in der Homer ein Auto entwirft?) – das führt meistens zu katastrophalen Ergebnissen und/oder Projekten, die kostenmäßig aus dem Ruder laufen.
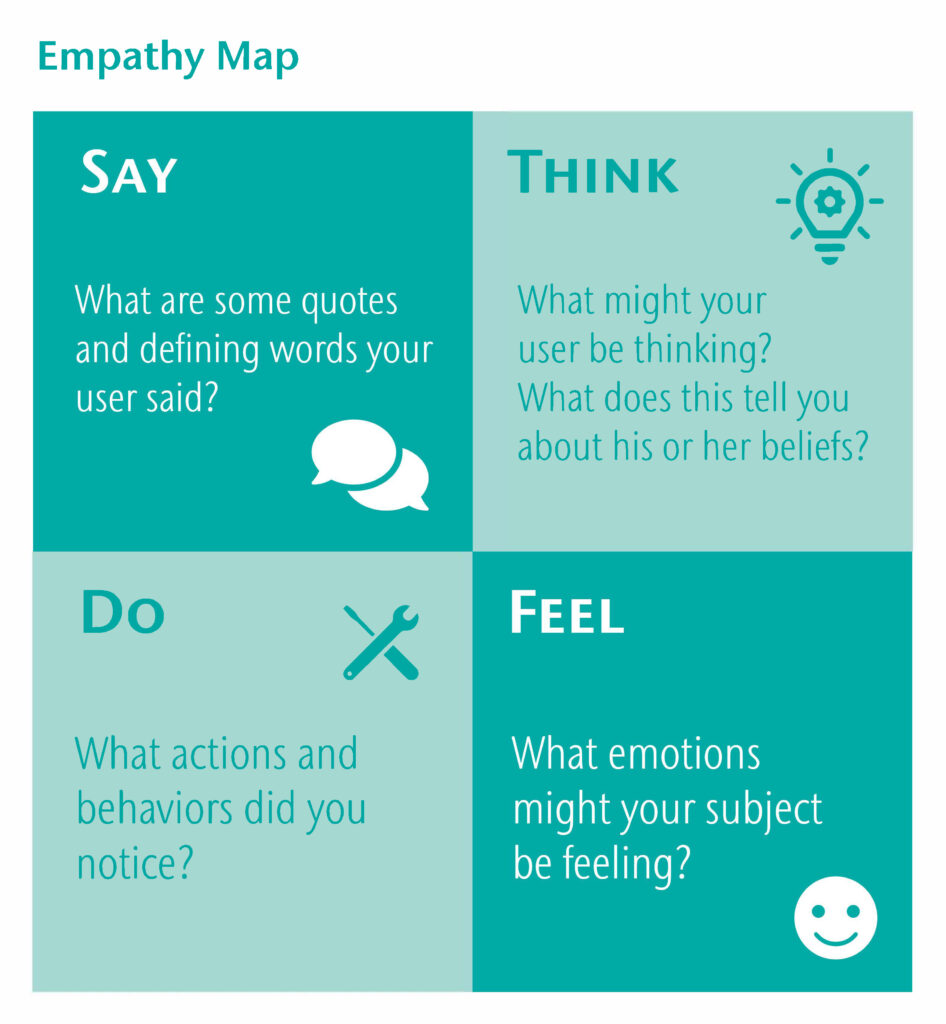
Oft liegt dies daran, dass Nutzer nicht abschätzen können, welche technischen Implikationen die Umsetzung von Anforderungen mit sich bringt und wie relevant die gewünschten Funktionen für die Gesamtheit aller Anwender sind. Außerdem entsprechen die Äußerungen eines Anwenders (say) nicht immer dem, was er wirklich macht (do), denkt (think) oder fühlt (feel) – genau dies herauszubekommen ist eine Kernaufgabe des UX Designers.
Einbettung in den Design-Thinking-Prozess
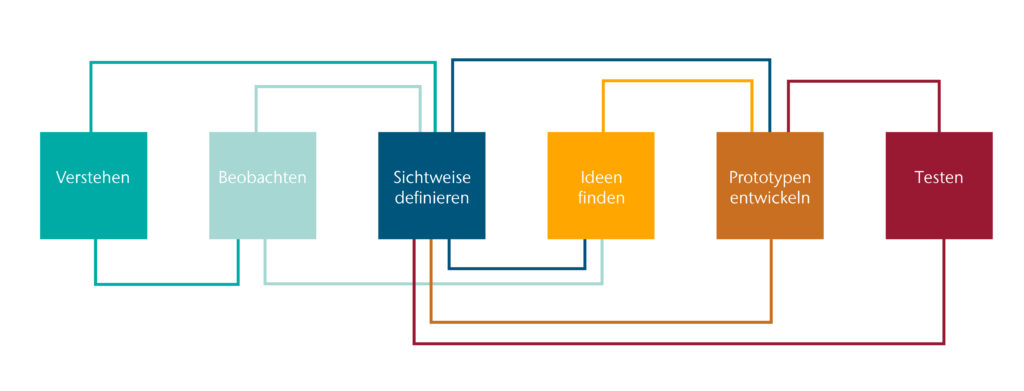
Die besten Ergebnisse lassen sich unserer Erfahrung nach mit dem geführten und hoch iterativen Design-Thinking-Prozess erzielen. Dieser besteht je nach verwendeter Ausprägung aus insgesamt sechs oder mehr Phasen, zwischen denen situations- und ergebnisabhängig gewechselt werden kann.
Notwendige Phasen:
- Verstehen (Scoping) Ziel: Gemeinsames Problemverständnis erzeugen
- Beobachten (360°-Research) Ziel: Bedürfnisse der Nutzer/Kunden verstehen
- Sichtweise definieren (Synthesis) Ziel: Erkenntnisse sammeln und verdichten
- Ideen finden (Ideation) Ziel: Lösungsideen sammeln und bewerten
- Prototypen entwickeln (Prototyping) Ziel: Lösungsideen prototypisch modellieren
- Testen (Validation) Ziel: Feedback der Nutzer einholen
Phasen, die sich in der Regel an den Kernprozess anschließen:
- Entwickeln (Development)
- Testen (Testing)
- Implementieren (Implementation)
Hierbei sollte ein Team, bestehend aus Personen mit Spezial- und Generalistenwissen (auch „T-shaped Team“ genannt), zusammengestellt werden, um die Bedürfnisse der künftigen Nutzer zu ermitteln, die Probleme konkret zu definieren und schließlich zielgerichtet zu lösen. Dabei ist auch immer eine Kosten-Nutzen-Abwägung im Sinne von „Was ist zu welchem Preis machbar?“ wichtig. Das dabei entstehende Produkt sollte regelmäßig mit den Anwendern auf die Usability hin getestet werden, wodurch die Entwicklung von Anwendungen „im Elfenbeinturm“ vermieden wird.
Usability Tests – wie geht man am besten vor?
Usability Tests zählen zu den Königsdisziplinen eines UX Designers und zeigen, wie Nutzer im täglichen Leben mit für sie gestalteten Anwendungen umgehen. Wir empfehlen, Usability Tests kontinuierlich über den gesamten Entwicklungszyklus hinweg durchzuführen – so können mögliche Irritationen der Nutzer, Hindernisse und Probleme bei der Verwendung der Anwendung frühzeitig erkannt und behoben werden. Wie so oft gilt auch hier: Je früher Sie damit beginnen, umso besser (und kostengünstiger) können Lücken geschlossen und Mängel behoben werden. Und die zufriedenen Nutzer werden es Ihnen im Nachhinein mit einer gesteigerten Produktivität danken.
Usability Tests können anhand folgender Kriterien differenziert werden:
- Ort der Durchführung
- im Labor (geeigneter Raum erforderlich)
- im Feld (vor Ort beim Anwender)
- Art der Durchführung
- persönlich (empathischer)
- distanziert (günstiger, auch remote möglich)
- Art der Moderation
- moderiert (tiefere Einblicke, Nachfragemöglichkeit)
- unmoderiert (automatisierbar, günstiger, keine Nachfrage möglich)
Wie läuft ein Usability Test nun konkret ab? Es werden mehrere Einzelpersonen (empfohlen werden 5-10 Testteilnehmer) mit einem identifizierten gemeinsamen Nutzerprofil im Umgang mit einer Anwendung beobachtet und währenddessen von einem geschulten Interviewer dazu befragt. Dabei sollen verschiedene typische Nutzungsszenarien (z. B. Cross-Device, also am Desktop und mobil) durchlaufen und realistische Aufgaben abgearbeitet werden. Der Interviewer führt dabei den Anwender anhand eines vorbereiteten Interviewleitfadens durch die Anwendung. Zusätzlich sollten mindestens ein Protokollant und ggf. weitere Beobachter räumlich getrennt (per Videoschaltung oder bei Verfügbarkeit im Nebenraum via Einwegspiegel) den Test verfolgen. Der Interviewer wendet dabei die Methode des lauten Denkens (Thinking Aloud Method) an, bei der der Anwender seine Vorgehensweise mündlich, parallel zur Bearbeitung der Testaufgaben, beschreibt und seine Gedanken laut ausspricht. Auch subjektive (und häufig sehr spontane) Eindrücke, die der Anwender äußert, geben wichtigen Input und sollten unbedingt mit aufgenommen werden.
Weitere Möglichkeiten zur Datenerhebung im Rahmen von Usability Tests sind:
- Eyetracking (Blickverlaufsmessung)
- Hautleitwiderstandsmessung (auch Aktivierungsmessung genannt)
- Klick-Tracking (Messung des Klickverhaltens)
Zudem können auch quantitative Werte wie die Erfolgsquote (Success Rate), die Fehlerrate (Error Rate) und/oder die benötigte Zeit zur Lösung der Aufgaben (Time On Task) erhoben werden.
Aus unserer Erfahrung sind die korrekte Anwendung des lauten Denkens, eine umfassende Beobachtung der Testteilnehmer sowie eine saubere Protokollierung der Interviews die maßgeblichen Schlüssel zu den besten Findings (identifizierte Fundstücke aus den Tests). Diese sollten nach Durchführung der Tests im Team konsolidiert und hinsichtlich der verletzten Interaktionsprinzipien (gemäß ISO 9241-110:2020, siehe oben) sowie ihres Schweregrads analysiert werden.
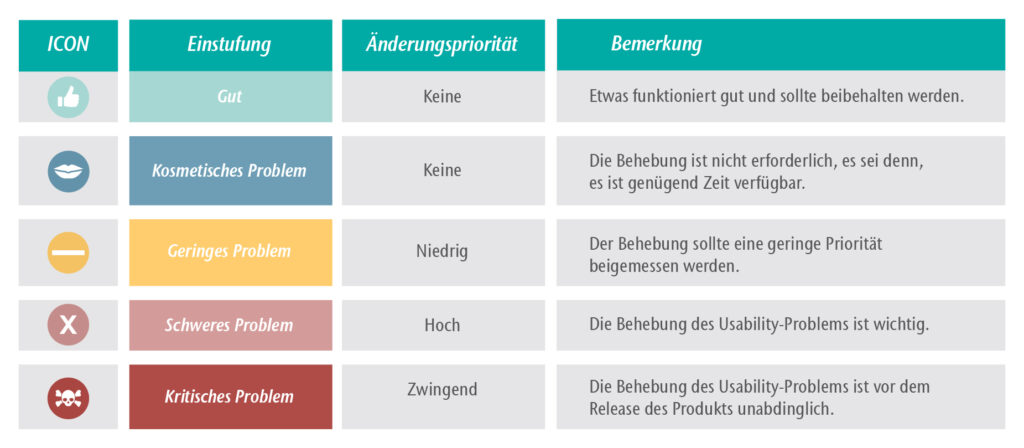
In der Praxis haben sich folgende Einstufungen zur Beschreibung des Schweregrads der Fundstücke bewährt. Hierbei sollten aber nicht nur Probleme, sondern unbedingt auch von den Anwendern positiv bewertete Funktionen aufgenommen werden, um einen differenzierten Blick auf die Anwendung zu erhalten.
Anschließend werden die Fundstücke mit konkreten Empfehlungen, Verbesserungs- und Lösungsvorschlägen ergänzt. Alle gesammelten Erkenntnisse fließen visuell aufbereitet (anhand von kommentierten Screenshots) in den abschließenden Usability-Testbericht ein, der im Nachgang als Grundlage für weitere Diskussionen mit Entwicklern und ggf. weiteren Stakeholdern verwendet werden kann. Wie so oft kann ein Bild dabei meist mehr als tausend Worte sagen.
Auf Basis von Usability Tests mit fünf Testpersonen können durchschnittlich circa 85 Prozent aller Usability-Probleme erkannt werden. Eine Erhöhung der Stichprobe auf 10 Testpersonen steigert die Quote auf circa 95 Prozent, eine weitere Steigerung macht in der Kosten-Nutzen-Abwägung allerdings nur noch wenig Sinn. Die qualitativ gewonnenen und ausgewerteten Daten aus den Interviews können zusätzlich mit quantitativen Werten wie beispielsweise den oben bereits genannten (Success Rate oder Time On Task) aber auch darüber hinaus mit Usability-Metriken wie dem System Usability Scale (SUS), im Bereich UX mit dem User Experience Questionaire (UEQ) oder im Bereich der visuellen Ästhetik mit dem Visual Aesthetic of Website Inventory (VisAWI) untermauert werden.
Die Umsetzung der Verbesserungs- und Lösungsvorschläge wird meist in absteigender Priorität anhand einer Kosten-/Nutzenabwägung durchgeführt. So wird sichergestellt, dass kritische und schwerwiegende Probleme zuerst abgestellt werden. Schnell und kostengünstig umsetzbare Anpassungen sollten als „Quick Wins“ parallel einfließen, um eine höhere Nutzerakzeptanz zu erreichen. Um die Gebrauchstauglichkeit stetig zu optimieren, empfehlen wir, bei bestimmten Ereignissen erneut Usability Tests durchzuführen. Diese können beispielsweise nach Abschluss der durchgeführten Anpassungen, bei Erreichen größerer Meilensteine oder definierter Sprintziele.
Wie geht es weiter?
Abschließend möchten wir als UX-Designer Ihnen danken, dass Sie bis jetzt durchgehalten haben und Ihnen noch Folgendes mit auf den Weg geben:
Jeder Usability Test ist besser als keiner, lassen Sie Ihre Anwender nicht mit halbgaren Anwendungen im Regen stehen! Wenn Sie Fragen haben oder Unterstützung bei der Planung und Durchführung von Usability Tests (oder auch Design-Thinking-Workshops) benötigen, kommen Sie gerne auf uns zu. Wir führen auch Corona-konforme Remote-Usability-Tests für Sie durch.












Toller Beitrag! Gerade auch im Online Marketing ist die Usability von großer Bedeutung. Es ist wichtig, dass nicht nur die endgültigen Leads oder Sales betrachtet werden, sondern auch Daten wie die Absprungrate, Seiten pro Besuch, Anmeldung zum Newsletter usw. Es ist auf jeden Fall nur zu empfehlen einen Usability Test zu machen!
Ein sehr hilfreicher Artikel! Hab mir einige Notizen gemacht zum Thema Usability.